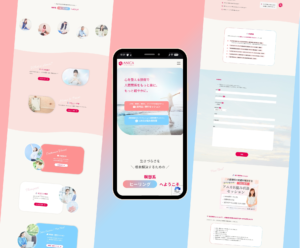
今回は、デザイン以外の文言等はご自身でされるとのことで、
ウィジェットにHTMLを入力し、CSSでレイアウトをカスタマイズ、画像の修正加工等しました。
JIMDOはテンプレート以外のことをしようとすると、かなりCSSでの修正が必要になりました。
特にスマホ表示はずれますし…見た目より頑張りました…(^^)
感想として
非常に満足です。
とお言葉を頂け嬉しかったです。
本当にありがとうございましたm(_ _)m
制作メモ
ブロック
https://custom-tech.jimdo.com/%E6%A7%8B%E6%88%90-%E3%83%AC%E3%82%A4%E3%82%A2%E3%82%A6%E3%83%88-%E6%A9%9F%E8%83%BD/
構成
https://custom-tech.jimdo.com/%E6%A7%8B%E6%88%90-%E3%83%AC%E3%82%A4%E3%82%A2%E3%82%A6%E3%83%88-%E6%A9%9F%E8%83%BD/
オレンジ
cf5d3b
濃い青
2a2d74
普通の青
275b97
薄い青
408cc6
文字色
1a1819
背景青
A8C9E2
クリーム背景
f9f8e4
以下CSS
/pの色少し濃く/
body p{
color:#35383a;
}
/トップ画像の高さ/
.jtpl-title{
height: 900px;
}
/トップ画像中央の会社名の位置を下に/
cc-website-title{
padding-top:100px;}
/トップスライドショースマホ用/
cc-m-11991599577{
width: 100vw;
margin-left: calc(-50vw + 50%);
max-width: none;
display: block;
margih-top:0px;
padding:0;}
/メインコンテンツとトップ画像間の余白非表示/
.j-nav-variant-breadcrumb{
margin:0;
}
.jtpl-breadcrumb{
margin:0;
}
/メインコンテンツを囲むエリアmargin0を入れると中央揃えしない/
.jtpl-content__inner{
padding:0 5px;
}
/余白非表示しスマホでのズレ解消/
content_area{
margin:0px;
padding:0px;}
/スマホ用に画像を非表示にする/
/* スマホ用の画像をパソコンでは非表示 /
.cc-pagemode-default #cc-m-11991599577 {
display: none;
}
/ パソコン用の画像をスマホでは非表示 /
@media screen and (max-width: 767px) {
.cc-pagemode-default .jtpl-title {
display: none; padding:0px; margin:0px;
}
/スマホ用の画像を表示 /
.cc-pagemode-default #cc-m-11991599577 {
display: block;
}
}
.jtpl-section cc-content-parent{
padding:0px; margin:0px;
}
/お知らせのREAD MORE*/
#cc-m-11992029577 a {
display: flex;
justify-content: center;
align-items: center;
margin: 20px auto 0 auto;
padding: 0.5em 1em;
width: 248px;
font-size: 16px;
font-weight: 400;
border: 1px solid #010101;
color:#010101;
}
cc-m-11992029577 a::after {
content: '';width: 5px;
height: 5px;
border-top: 1px solid #010101;
border-right: 1px solid #010101;
transform: rotate(45deg);
}
cc-m-11992029577 a:hover {
color: #fff;
background-color: #010101;
border: 1px solid #010101;
}
cc-m-11992029577 a:hover::after {
border-top: 3px solid #333333;
border-right: 3px solid #333333;
}
/NEWSのフォント変更/
cc-m-header-11989490277{
font-family: 'Arial','Courier','メイリオ',sans-serif;}
/お知らせの下の日付など真ん中に寄せる等/
cc-m-11989098777 ul{
width:350px;
margin: auto;
font-size:0.9em;
font-family :
YuMincho, /* Mac用 */
'Yu Mincho', /* Windows用 */
serif;}
/THREE STRENGTHSのフォント変更/
cc-m-header-11989477677{
font-family: 'Arial','Courier','メイリオ',sans-serif;}
/01 03を左に寄せる等/
k-001 h3{
text-align:left;
color:#275b97;
font-family: 'Arial','Courier','メイリオ',sans-serif;
font-size:1.7rem;
font-weight: 600;}
/01 03の下のh2を左に寄せる等/
k-001 h2{
text-align:left;
font-size:3rem;}
/01の文章の左に青線と文字少しインデント/
cc-m-11989516177{
border-left: 1px solid #275b97;
padding:30px;}
/02を左に寄せる等/
k-002 h3{
text-align:left;
color:#275b97;
font-family: 'Arial','Courier','メイリオ',sans-serif;
font-size:1.7rem;
font-weight: 600;
padding-left:10px;}
/02の下のh2を左に寄せる等/
k-002 h2{
text-align:left;
font-size:3rem;
padding-left:10px;}
/02の文章の右に青線と文字少しインデント/
cc-m-11989519177{
border-left: 1px solid #275b97;
padding:30px;
margin:0px;}
/03の文章の左に青線と文字少しインデント/
cc-m-11990728377{
border-left: 1px solid #275b97;
padding:30px;}
/縦書き/
cc-m-11990733577 h3 {
writing-mode: vertical-rl;
font-family :
YuMincho, /* Mac用 */
'Yu Mincho', /* Windows用 */
serif;
font-size:1.7rem;
font-weight: 600;}
/施工事例の画像の左に線/
cc-m-11990735177{
border-left: 1px solid #1a1819;}
/スマホ用に画像を非表示にする/
/* スマホ用の画像をパソコンでは非表示 /
.cc-pagemode-default #cc-m-11990750577 {
display: none;
}
/ パソコン用の画像をスマホでは非表示 /
@media screen and (max-width: 767px) {
.cc-pagemode-default #cc-m-11989519377 {
display: none;
}
/ スマホ用の画像を表示 /
.cc-pagemode-default #cc-m-11990750577 {
display: block;
}
}
/会社情報ワイドパソコン用*/
cc-m-11990757577{
width: 100vw;
margin-left: calc(-50vw + 50%);
max-width: none;
height: auto;
display: block;
background-image: url(https://image.jimcdn.com/app/cms/image/transf/dimension=1980x10000:format=jpg/path/sfc4a21a4ff15ecc8/image/i6a04ff191f5272c0/version/1675663307/company-wide.jpg);
background-repeat: repeat-x;
text-align:center;
color:#ffffff;
height:700px;
text-shadow: 3px 4px 5px #424242;}
/会社情報/
cc-m-11990757577 h1{
color:#ffffff;
margin-bottom:30px;}
/COMPANY/
cc-m-11990757577 h3{
color:#ffffff;
margin-top:200px;
margin-bottom:10px;}
/加藤建装は 職人としての誇りを持って丁寧な仕事を行います/
cc-m-11990757577 p{
font-size:1.5em;
padding:20px 20px 50px 20px;
color:#fff;}
/会社案内ボタン READ MORE/
cc-m-11990757577 a {
display: flex;
justify-content: center;
align-items: center;
margin: 0 auto;
padding: 0.5em 1em;
width: 258px;
font-size: 16px;
font-weight: 400;
border: 1px solid #fff;
color:#fff;}
cc-m-11990757577 a::after {
content: ”;
width: 5px;
height: 5px;
border-top: 1px solid #fff;
border-right: 1px solid #fff;
transform: rotate(45deg);
}
cc-m-11990757577 a:hover {
color: #fff;
text-decoration: none;
background-color: #010101;
border: 1px solid #010101;
}
cc-m-11990757577 a:hover::after {
border-top: 3px solid #333333;
border-right: 3px solid #333333;
}
/会社情報ワイドスマホ用/
cc-m-11991588577{
height:600px;
background-image: url("https://image.jimcdn.com/app/cms/image/transf/none/path/sfc4a21a4ff15ecc8/image/i6b6df202347981e6/version/1675784504/image.jpg");
background-repeat: no-repeat;
background-position: center;
color:#ffffff;
padding-top:270px;
width: 100vw;
margin-left: calc(-50vw + 50%);
max-width: none;
display: block;
text-align:center;
text-shadow: 1px 2px 3px #424242;}
/会社情報/
cc-m-11991588577 h1{
color:#ffffff;
margin-bottom:30px;}
/COMPANY/
cc-m-11991588577 h3{
color:#ffffff;
margin-bottom:10px;}
/加藤建装は 職人としての誇りを持って丁寧な仕事を行います/
cc-m-11991588577 p{
font-size:1.3em;
margin-bottom:50px;
color:#fff;}
/会社案内ボタン READ MORE/
cc-m-11991588577 a {
display: flex;
justify-content: center;
align-items: center;
margin: 0 auto;
padding: 0.5em 1em;
width: 248px;
font-size: 16px;
font-weight: 400;
border: 1px solid #fff;
color:#fff;}
cc-m-11991588577 a::after {
content: ”;
width: 5px;
height: 5px;
border-top: 1px solid #fff;
border-right: 1px solid #fff;
transform: rotate(45deg);
}
cc-m-11991588577 a:hover {
color: #fff;
text-decoration: none;
background-color: #010101;
border: 1px solid #010101;
}
cc-m-11991588577 a:hover::after {
border-top: 3px solid #333333;
border-right: 3px solid #333333;
}
/スマホ用に画像を非表示にする/
/* スマホ用の画像をパソコンでは非表示 /
.cc-pagemode-default #cc-m-11991588577 {
display: none;
}
/ パソコン用の画像をスマホでは非表示 /
@media screen and (max-width: 767px) {
.cc-pagemode-default #cc-m-11990757577 {
display: none;
}
/ スマホ用の画像を表示 */
.cc-pagemode-default #cc-m-11991588577 {
display: block;
}
}
/よくあるご質問ワイドパソコン用/
cc-m-11990776677{
width: 100vw;
margin-left: calc(-50vw + 50%);
max-width: none;
height: auto;
display: block;
background-image: url("https://image.jimcdn.com/app/cms/image/transf/dimension=2048x2048:format=jpg/path/sfc4a21a4ff15ecc8/image/i91df70b8195aa76b/version/1676028064/image.jpg");
background-repeat: no-repeat;
color:#010101;
height:700px;
padding-top:200px;
background-position: center;}
/よくあるご質問/
cc-m-11990776677 h1{
color:#010101;
margin-bottom:30px;
font-size:2em;}
/FAQ/
cc-m-11990776677 h3{
color:#010101;
margin-top:100px;
margin-bottom:10px;}
/塗り替えはどうして必要なのか… 塗装の費用はどのくらいかかるのか…など お客様から寄せられるご質問集です/
cc-m-11990776677 p{
font-size:1em;
padding:20px 20px 50px 20px;
}
/よくあるご質問ボタン READ MORE/
cc-m-11990776677 a {
display: flex;
justify-content: center;
align-items: center;
margin: 0 auto;
padding: 0.5em 1em;
width: 258px;
font-size: 16px;
font-weight: 400;
border: 1px solid #010101;
color:#010101;}
cc-m-11990776677 a::after {
content: '';width: 5px;
height: 5px;
border-top: 1px solid #010101;
border-right: 1px solid #010101;
transform: rotate(45deg);
}
cc-m-11990776677 a:hover {
color: #fff;
background-color: #010101;
border: 1px solid #010101;
}
cc-m-11990776677 a:hover::after {
border-top: 3px solid #333333;
border-right: 3px solid #333333;
}
/白枠/
div #k-004{
border: 1px solid #fff;
background-color:#fff;
width:450px;
height:450px;
text-align:center;
padding:10px;
margin: 0 auto;
opacity: 0.8;
}
/よくあるご質問ワイドスマホ用/
cc-m-11991561177{
height:600px;
background-image: url("https://image.jimcdn.com/app/cms/image/transf/none/path/sfc4a21a4ff15ecc8/image/i464cc2aa60355cc1/version/1675958310/image.jpg");
background-repeat: no-repeat;
background-position: center;
color:#010101;
padding-top:270px;
width: 100vw;
margin-left: calc(-50vw + 50%);
max-width: none;
display: block;}
/よくあるご質問/
cc-m-11991561177 h1{
color:#010101;
margin-bottom:30px;
font-size:1.2em;}
/FAQ/
cc-m-11991561177 h3{
color:#010101;
margin-top:20px;
margin-bottom:10px;}
/塗り替えはどうして必要なのか… 塗装の費用はどのくらいかかるのか…など お客様から寄せられるご質問集です/
cc-m-11991561177 p{
font-size:0.8em;
padding:20px 20px 50px 20px;}
/よくあるご質問ボタン READ MORE/
cc-m-11991561177 a {
display: flex;
justify-content: center;
align-items: center;
margin: 0 auto;
padding: 0.5em 1em;
width: 170px;
font-size: 16px;
font-weight: 400;
border: 1px solid #010101;
color:#010101;}
cc-m-11991561177 a::after {
content: '';width: 5px;
height: 5px;
border-top: 1px solid #010101;
border-right: 1px solid #010101;
transform: rotate(45deg);
}
cc-m-11991561177 a:hover {
color: #fff;
text-decoration: none;
background-color: #010101;
border: 1px solid #010101;
}
cc-m-11991561177 a:hover::after {
border-top: 3px solid #333333;
border-right: 3px solid #333333;
}
/白枠/
div #k-005{
border: 1px solid #fff;
background-color:#fff;
width:250px;
height:350px;
text-align:center;
padding:10px;
margin: 0 auto;
opacity: 0.8;
}
/スマホ用に画像を非表示にする/
/* スマホ用の画像をパソコンでは非表示 / .cc-pagemode-default #cc-m-11991561177 { display: none; } / パソコン用の画像をスマホでは非表示 / @media screen and (max-width: 767px) { .cc-pagemode-default #cc-m-11990776677 { display: none; } / スマホ用の画像を表示 */
.cc-pagemode-default #cc-m-11991561177 {
display: block;
}
}
/15年の信頼と、安心の技術/
cc-m-11989507577{
background-image: url(“https://image.jimcdn.com/app/cms/image/transf/none/path/sfc4a21a4ff15ecc8/image/id3aab7655cede7ff/version/1675791605/image.png”);
background-repeat: no-repeat;
background-position: 0% 0%;
display:block;
padding-top:50px;
height:150px;
}
/全ての施工にアフター5年保証/
cc-m-11989518977{
background-image: url(“https://image.jimcdn.com/app/cms/image/transf/none/path/sfc4a21a4ff15ecc8/image/i19f0b07647eb4b4c/version/1675791605/image.png”);
background-repeat: no-repeat;
background-position: 0% 0%;
display:block;
padding-top:50px;
height:150px;
}
/お見積りは無料/
cc-m-11990728177{
background-image: url(“https://image.jimcdn.com/app/cms/image/transf/none/path/sfc4a21a4ff15ecc8/image/ic6fd1e93fe8ba77a/version/1675791605/image.png”);
background-repeat: no-repeat;
background-position: 0% 0%;
display:block;
padding-top:50px;
height:150px;
}
/下部のお問い合わせ電話とメール/
cc-m-11991937877{
text-align:center;
width: 100vw;
margin-left: calc(-50vw + 50%);
max-width: none;
display: block;
padding-top:50px;}
cc-m-11991937877 p{
padding-top:10px;}
cc-m-11991937877 ul{
padding-left:0;
margin:0;
padding:0;}
cc-m-11991937877 li:first-child{
list-style:none;
margin:10px 0 0 0;
padding:0;}
cc-m-11991937877 li:last-child{
list-style:none;
margin:0;
padding:0;}
/マップをワイドに/
cc-m-11991959277{
width: 100vw;
margin-left: calc(-50vw + 50%);
max-width: none;
display: block;}
/一番下の水平線ワイドに/
cc-m-11991975677{
width: 100vw;
margin-left: calc(-50vw + 50%);
max-width: none;
display: block;}
/(c)の上を少しあける/
cc-m-11991971477{
margin-top:7px;}