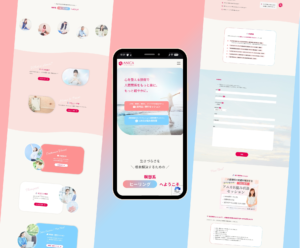
栃の葉探偵社 小山オフィス相談所様のホームページ(HP)とランディングページ(LP)を作成しました。
小山市の不倫・浮気調査なら | 栃の葉探偵社 小山オフィス相談所 – 栃木県の探偵 (oyama-tantei.net)
不倫・浮気調査なら 【栃の葉探偵社 小山オフィス相談所】栃木県小山市 小山駅前の探偵社 (oyama-tantei.net)
HPはまだ製作途中ですが、SEO対策としてリンクを貼りました。(SEO対策として、違うホームページよりリンクを沢山してもらえると、良いホームページと思ってもらえます)
実は、最初はペライチで作成しましたが、WordPressで作成した分に後から引っ越しをしました。
itienisiさん(WEBページ・バナー・印刷物・書類作成)の実績/評価 | ココナラ (coconala.com)
今のところ、良い評価を頂いていてとても嬉しいです。
SEOの話としては、ホームページはページ数が多いほうが良く、1ページについき1500文字程度あるとベターです。
まったく、いちえパソコン家庭教師のホームページはなってません…
時間のある時に、少しずつ追加していきたいです。

下記はいつものCSSメモ途中経過
/* お問い合わせフォーム 横幅 */div.wpcf7 input[name=”your-name”],
div.wpcf7 input[name=”your-email”],
div.wpcf7 input[name=”tel-511″],
div.wpcf7 textarea[name=”your-message”] {
width: 100%;
background-color: #f9f4f3;
margin-bottom:2em;
}
div.wpcf7 select[name=”menu-312″]{
margin-bottom:2em;
background-color: #f9f4f3;
}
/必須/
.required-form{
background-color:#8DC404;
color:#fff;
font-size:0.8em;
margin:0 0.5em;
padding:0 0.2em;
}
/送信ボタン/
.submitbtn-cf7{
text-align: center;
}
.disable{
pointer-events: none;
background:#471a04 !important;
}
input[type=’submit’] {
-webkit-appearance: none; /iPhoneでCSSが無効になるのを防ぐ/
width: 100%;
max-width: 250px;
background: #8DC404;
border: none;
color: #fff;
padding: 15px 0;
font-weight: bold;
font-size: 120%;
margin-top:20px;
}
input[type=’submit’]:hover {
background: #9DD414;
transition: all .5s ease; /変化する時間(0.5秒)/
}
div.wpcf7 .ajax-loader { /送信ボタンの右につく余白を消す/
display: none !important;
}
div.wpcf7 .wpcf7-spinner {
display: block;
}
/パンくず非表示/
breadcrumb {
display:none;
}
/ヘッダー内部電話・メール・LINEサイズ/
.h-tel-mail-line{
width:270px;
margin-left:10px;
padding-top:10px;
}
.h-mail-line{
width:270px;
display:flex;
}
.h-mail{
width:133px;
}
.h-line{
width:133px;
margin-left:5px;
}
/マウスオーバー明るく/
.h-tel,.h-mail,.h-line,.c-headLogo{
cursor: pointer;
transition-duration: 0.3s;
}
.h-tel:hover,.h-mail:hover,.h-line:hover,.c-headLogo:hover{
opacity: 0.6;
transition-duration: 0.3s;
}
/小さめ表示/
@media screen and (max-width: 1281px) and (min-width: 960px){
/ヘッダー内部電話・メール・LINEサイズ/
.h-tel-mail-line{
width:180px;
margin-left:4px;
padding-top:5px;
}
.h-mail-line{
width:180px;
display:flex;
}
.h-mail{
width:88px;
}
.h-line{
width:88px;
margin-left:4px;
}
}
/さらに小さめ表示/
@media screen and (max-width: 1040px) and (min-width: 960px){
/グローバルメニューのサイズ/
.c-gnav>.menu-item>a .ttl {
font-size:0.7em;
}
}